修改 minimal CSS
问题
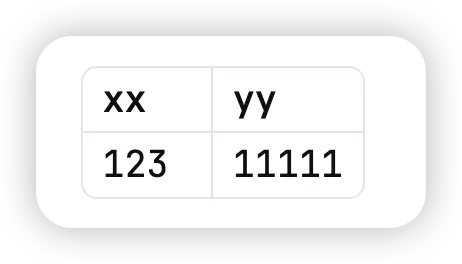
minimal 主题默认条件下表格无四周边框。

通过插件修改(本需求不可行)
基础的样式可以通过插件修改。
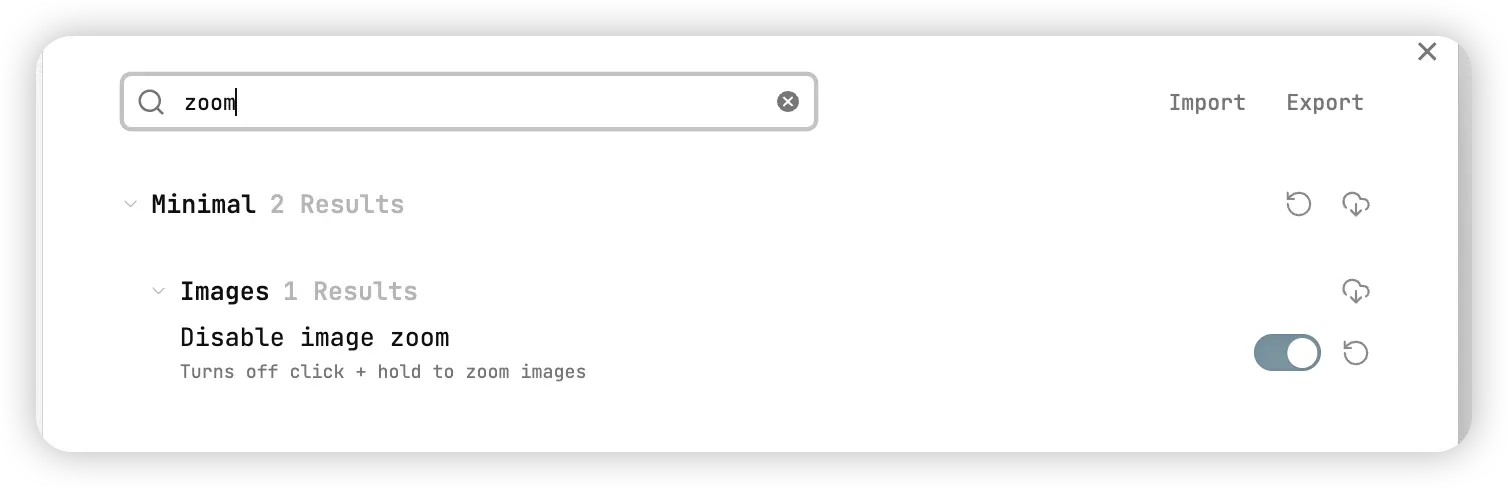
- 如通过style-settings插件修改图片 zoom 行为。

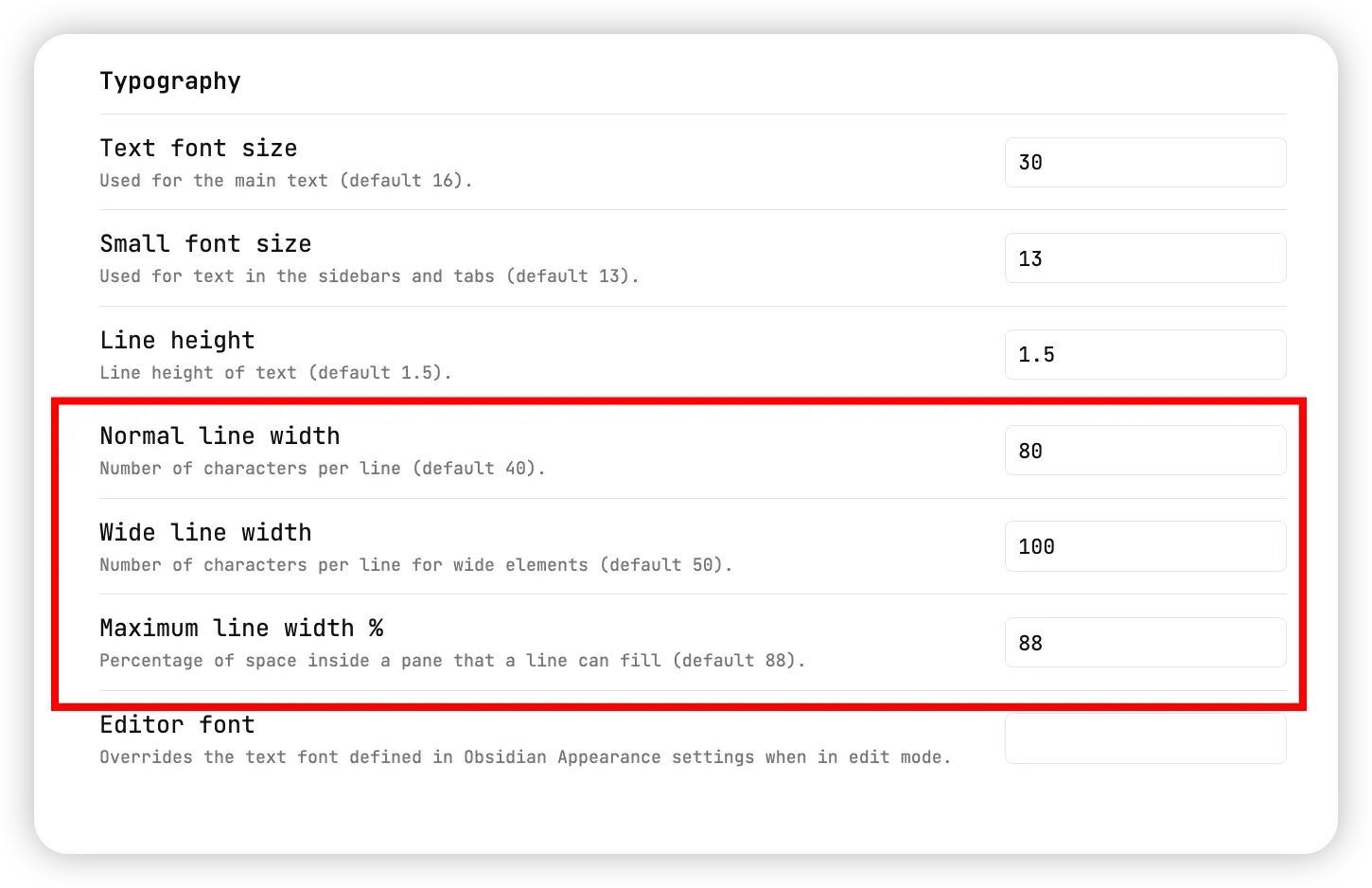
- 如通过minimal-theme-settings插件修改编辑区域宽度

修改代码
.obsidian/themes/Minimal/theme.css
新增表格 Border
修改 --border
修改 --table-cell-padding
body {
--table-header-border-width: 1px;
--table-column-first-border-width: 1px;
--table-column-last-border-width: 1px;
--table-row-last-border-width: 1px;
--table-edge-cell-padding-first: 0;
--table-edge-cell-padding-last: 0;
--table-cell-padding: 4px 0px;
--table-header-size: var(--table-text-size);
}
新增圆角
minimal 中自带
/* Fix the borders and add a radius variable */
:root table {
--table-border-radius: 8px;
border-collapse: separate;
border-spacing: 0;
}
/* Add the radius */
th:first-child {
border-top-left-radius: var(--table-border-radius);
}
th:last-child {
border-top-right-radius: var(--table-border-radius);
}
tr:last-child td:first-child {
border-bottom-left-radius: var(--table-border-radius);
}
tr:last-child td:last-child {
border-bottom-right-radius: var(--table-border-radius);
}
/* Redo the borders */
:root :is(td, th) {
border-width: 0 var(--table-border-width) var(--table-border-width) 0;
}
效果