图片居中 & Resize
问题
默认小图居左有些场景比较丑,且调整大小不够直观

使用自定义 Css 处理居中
- 修改 snippets
.obsidian/snippets下新增一个imageAlign.css
/* edit mode */
div[alt*="#right"] {
text-align: right;
}
/* edit mode */
div[alt*="#center"] {
text-align: center;
}
/* edit mode */
div[alt*="#left"] {
text-align: left;
}
/* view mode */
img[alt*="#center"] {
display: block;
margin-left: auto;
margin-right: auto;
}
/* view mode */
img[alt*="left"] {
display: block;
margin-right: auto;
}
/* view mode */
img[alt*="right"] {
display: block;
margin-left: auto;
}
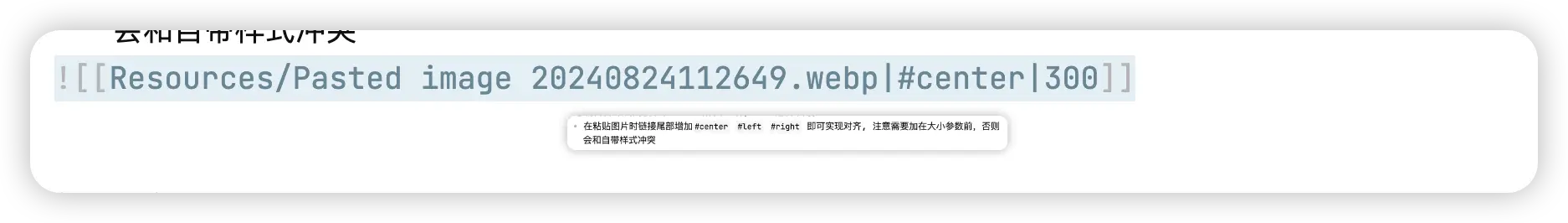
注意编辑模式和预览模式 html 结构不一样,css 逻辑不同。
使用插件处理 Resize
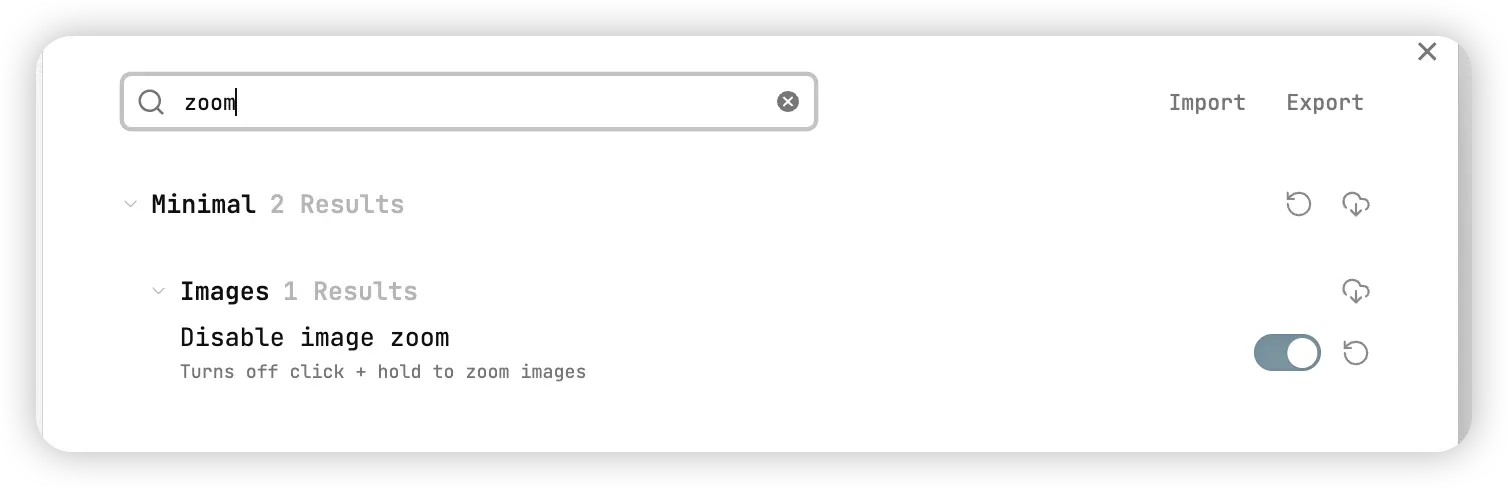
image-converter 插件这个插件可以自动把贴的图片压缩并转换成 webp 格式,自动命名图片,且提供了方便的拖拽调整大小工具。但是默认情况下和 minimal 的 css 样式冲突。
可以用如上方式解决
拖拽和文件相对、绝对路径有冲突!