Obsidian发布DigitalDarden完全教程
你将了解到
- 🛞使用轮子🛞
- 🔧修修轮子🔧
- 🧰自定义轮子🧰
Digital Garden
好像挺多博客项目都叫 Digital Garden, 不知道是不是有什么说法
Obsidian 生成博客有若干方案,最方便的当然是官方的 Publish 服务,不过 8 刀一个月有些贵。
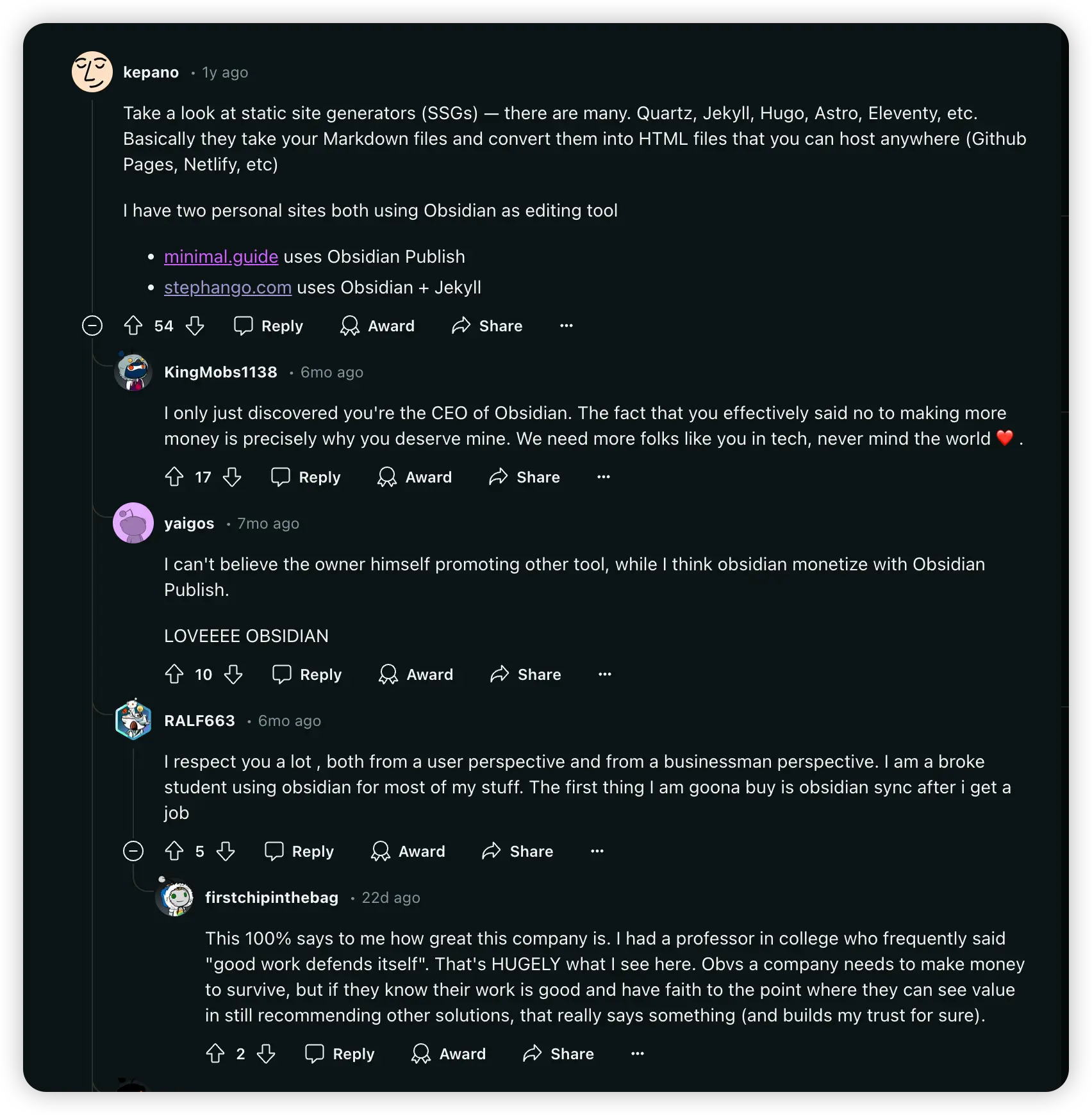
翻论坛时发现 Obsidian CEO (也是 minimal 主题作者) 竟然在论坛推荐其他免费服务,理想主义者万岁!

via Reddit
最终选择 DigitalGarden 有几个原因
- 方便的 Obsidian 插件,一键发布。
- 静态页方便部署,Perlite等非静态页方案成本偏高。
- 文档详细,已经设定好 Vercel 配置,基本点点点就可以发布了。
- 看 Github 更新比较勤快。
上手
跟随 Readme即可,简要步骤。
- 新建 Github 账号。
- Github 登录 Vercel
- 点击部署, 会在你的 Github 仓库下拉最新的模板资源。(后续更新可通过插件自动生成 PR)
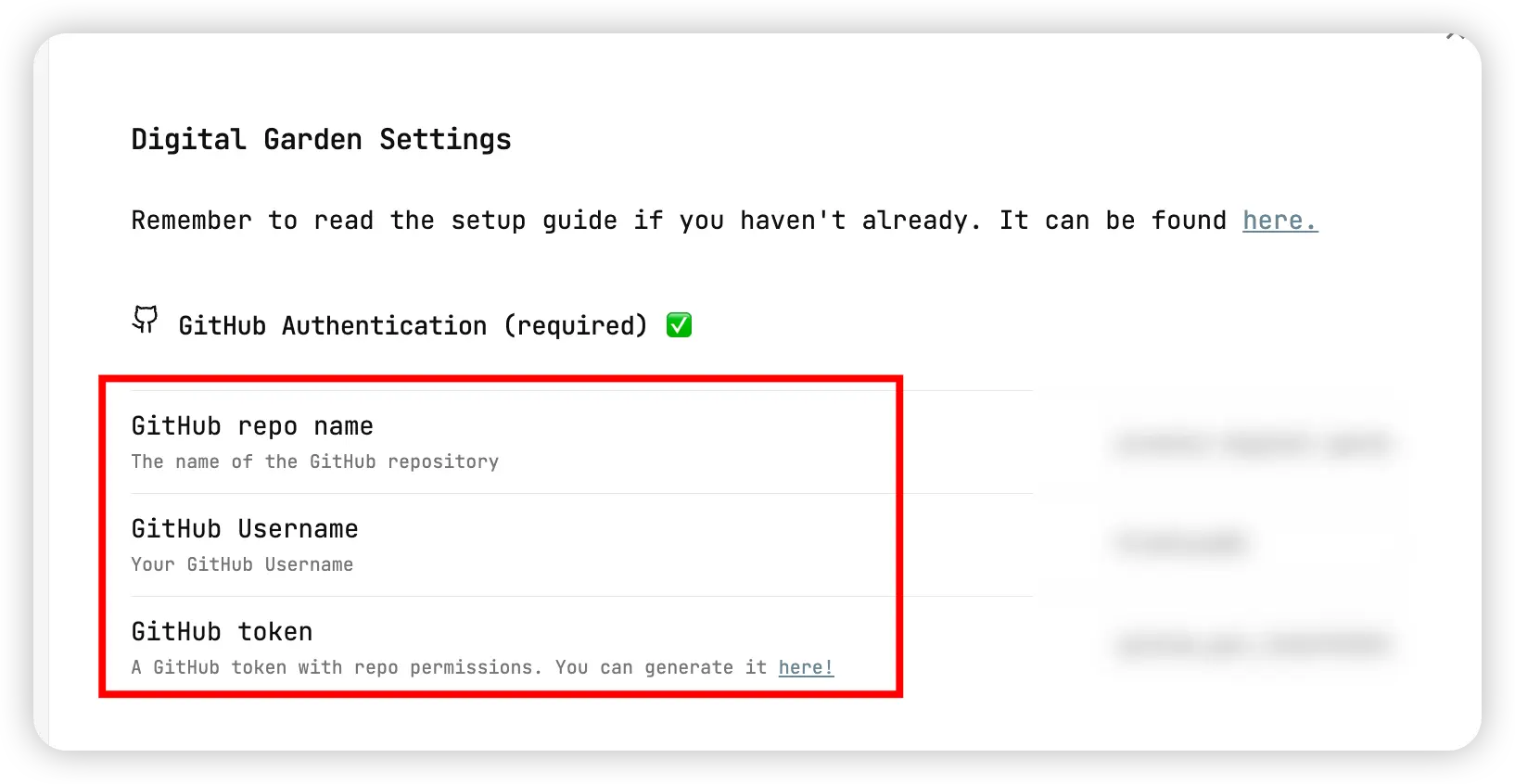
- 根据文档生成token
- Obsidian 插件中填写信息, 后续发文章和修改网站配置都会自动生成提交,推送到远端的 main 分支, 触发 Vercel 重新构建。

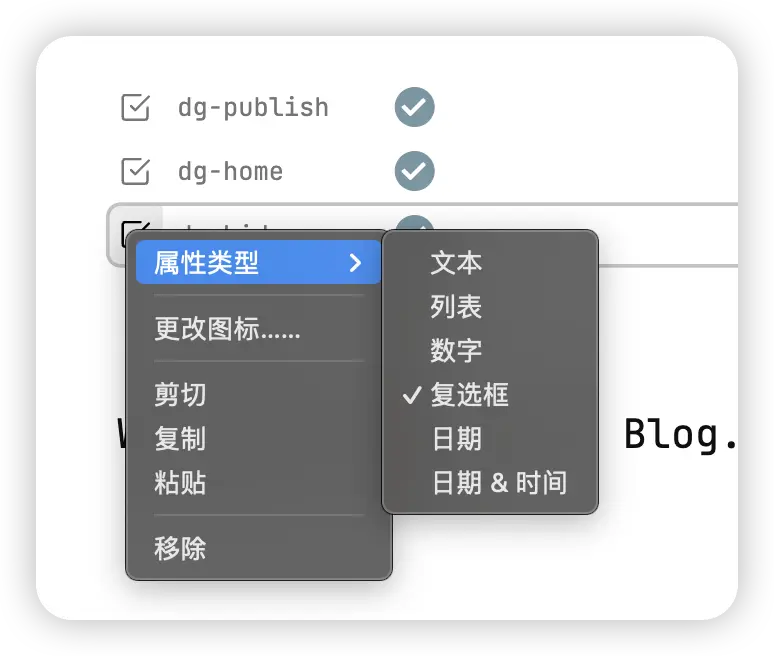
- 配置 properties
---
dg-home: true
dg-publish: true
---
新建属性时记得选择复选框,和官方插件保持一致。当然你可以使用命令配置。
这里 dg-home 表示配置为首页,只有配置唯一首页才可以构建网站。dg-publish 表示可发布。完整的属性可以参考文档。
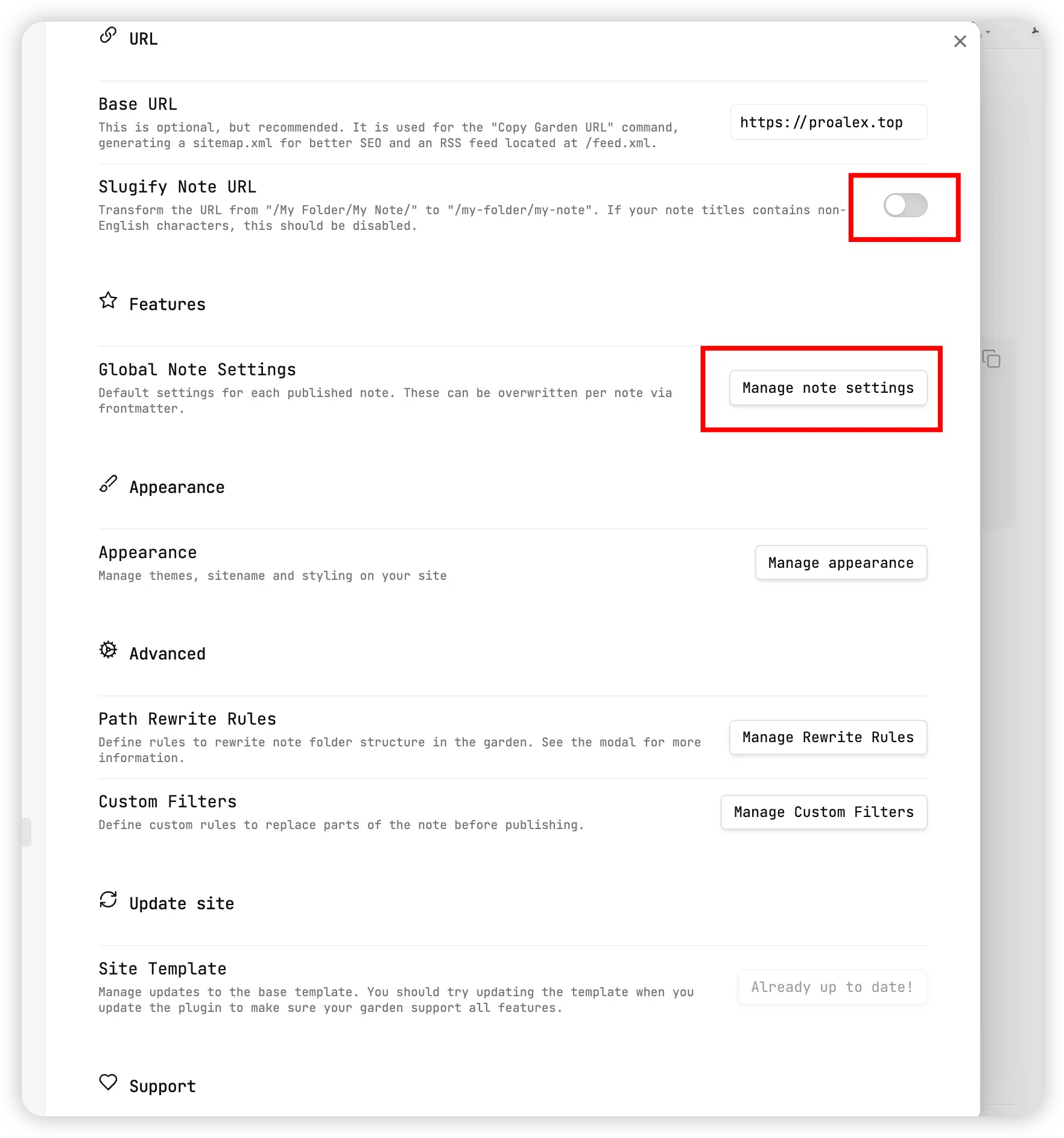
7. 官方未提到但很重要:
* 插件中关闭Slugify Note URL,用来转义中文标题。
* Global Note Settings 中打开所有设置(推荐, 生成目录、关系图谱等)。

8. 命令面板选择发布,之后就可以在 Vercel 上看到了(🪜)后续如果要发布其他笔记,增加 dg-publish 配置即可
修复问题
默认配置下中文支持有少量 bug,我们一个个修复。
中文标题双向链接无法跳转

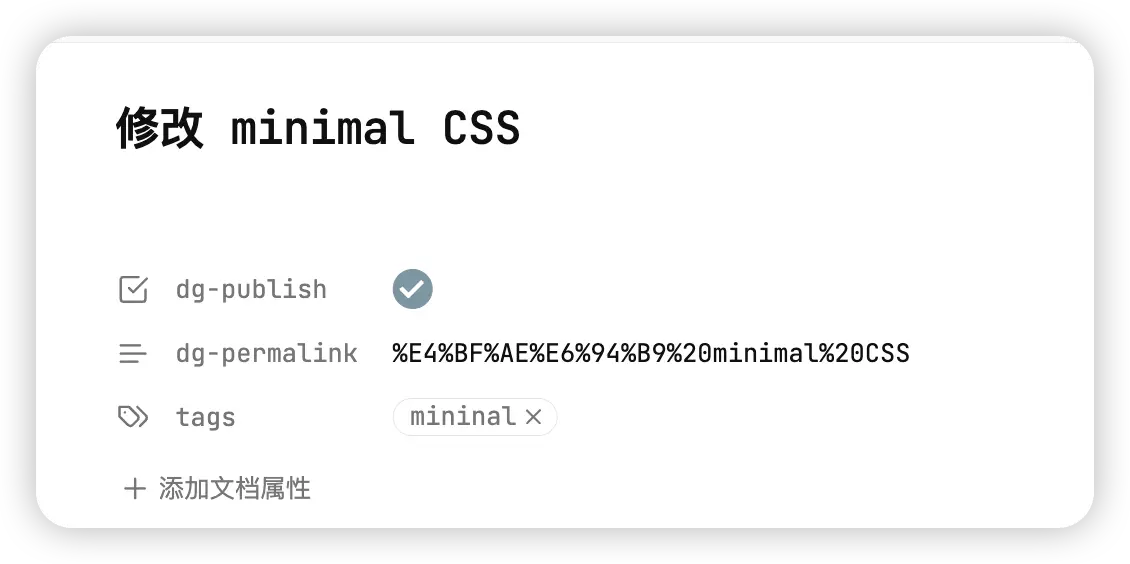
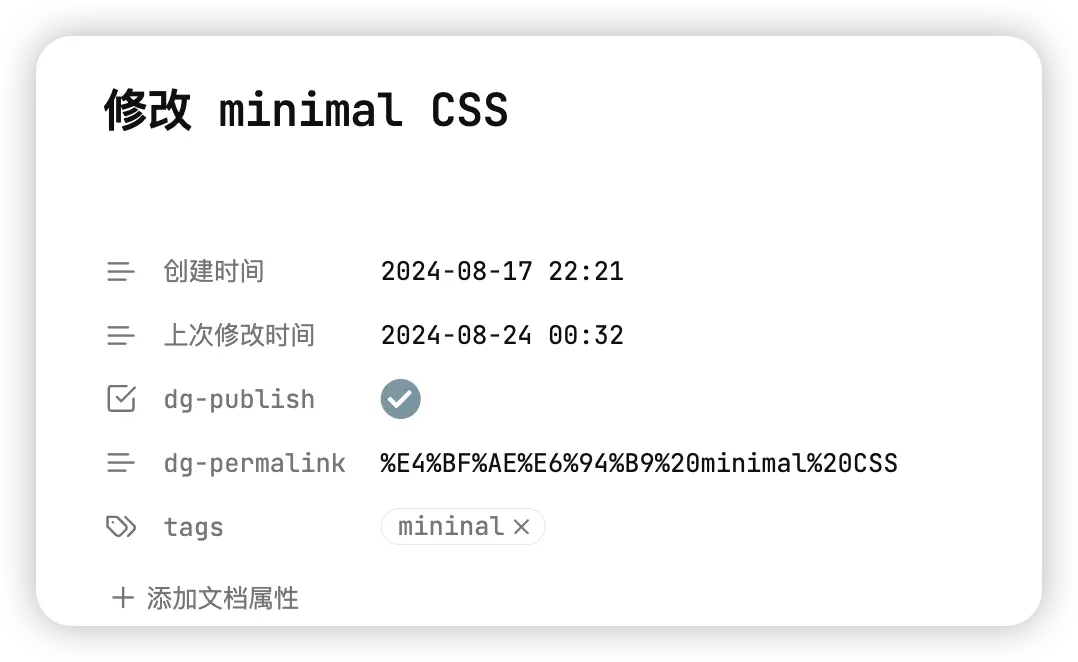
默认生成的跳转链接有问题, 可配置dg-permalink解决。这里使用Templater的模板自动生成。
---
dg-publish: false
dg-permalink: null
tags:
---
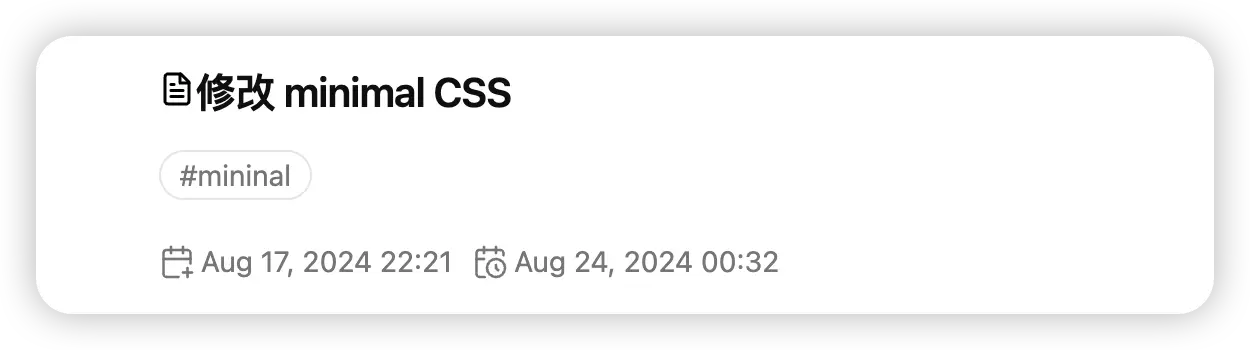
使用效果:

配置完成后站点内可点击跳转。
关系图谱生成
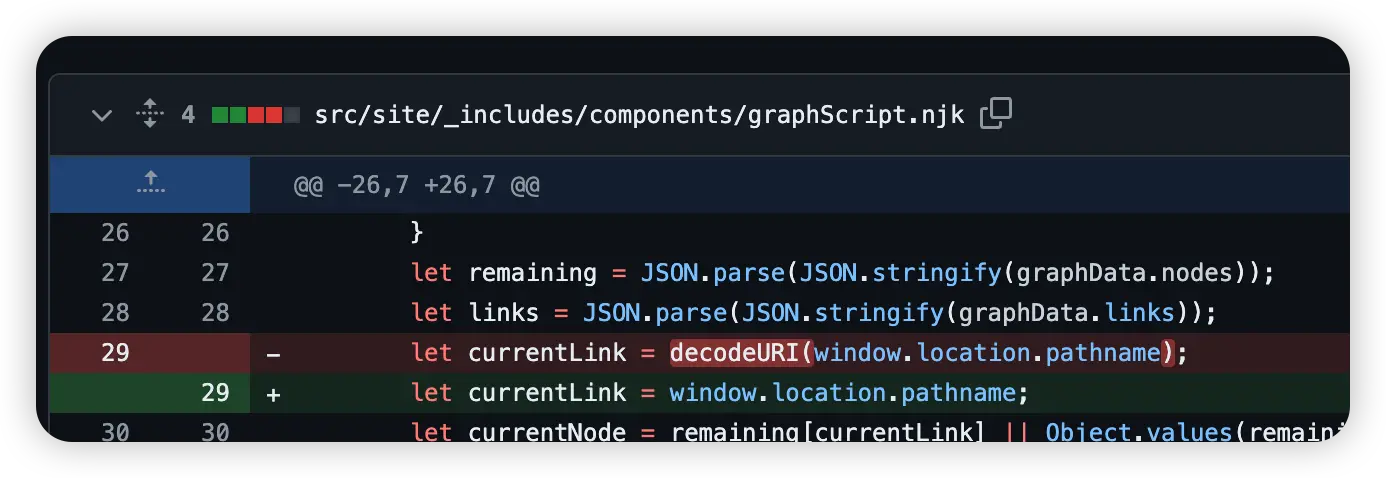
设置中打开关系图谱时,默认情况下如果没有和首页建链,子页面无法正常正常生成图谱。在你的仓库找到对应文件修改即可
let currentLink = window.location.pathname;

Rss 订阅源解析失败
默认版本模板生成有 bug, 可参考这里解决。
自定义配置
导航栏排序
导航栏默认打开
@@ -7,7 +7,7 @@
<a data-note-icon="{{fileOrFolder.noteIcon}}" > style="text-decoration: none;" class="filename" href="{{fileOrFolder.>permalink}}">{{fileOrFolder.name}} </a>
</div>
{% elif fileOrFolder.isFolder%}
- <div class="folder inner-folder" x-data="{isOpen: $persist(false).as('>{{currentPath}}')}" @click.stop="isOpen=!isOpen">
+ <div class="folder inner-folder" x-data="{isOpen: $persist(true).as('>{{currentPath}}')}" @click.stop="isOpen=!isOpen">
<div class="foldername-wrapper align-icon">
<i x-show="isOpen" style="display: none;" >icon-name="chevron-down"></i>
<i x-show="!isOpen" icon-name="chevron-right"></i>
Templater 模板
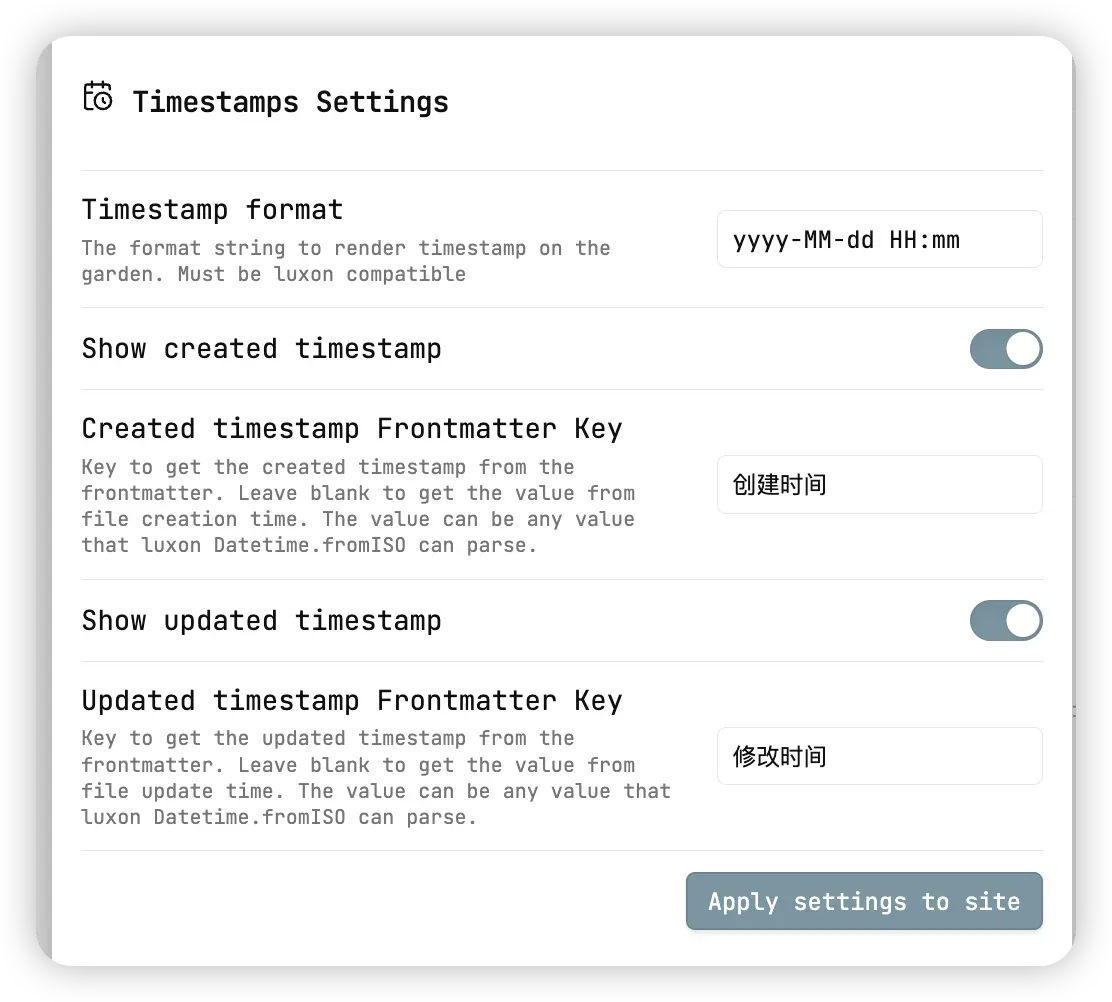
推荐在模板中添加创建时间和修改时间,并在插件中配置解析。这样发布文章会携带时间信息,同时便于 RSS 发布的维护。
- 效果


- 模板配置
---
创建时间: 2024-08-24 23:14
修改时间: 2024-08-24 23:14
dg-publish: false
dg-permalink: null
title: null
tags:
aliases:
---
- Obsidian 插件配置
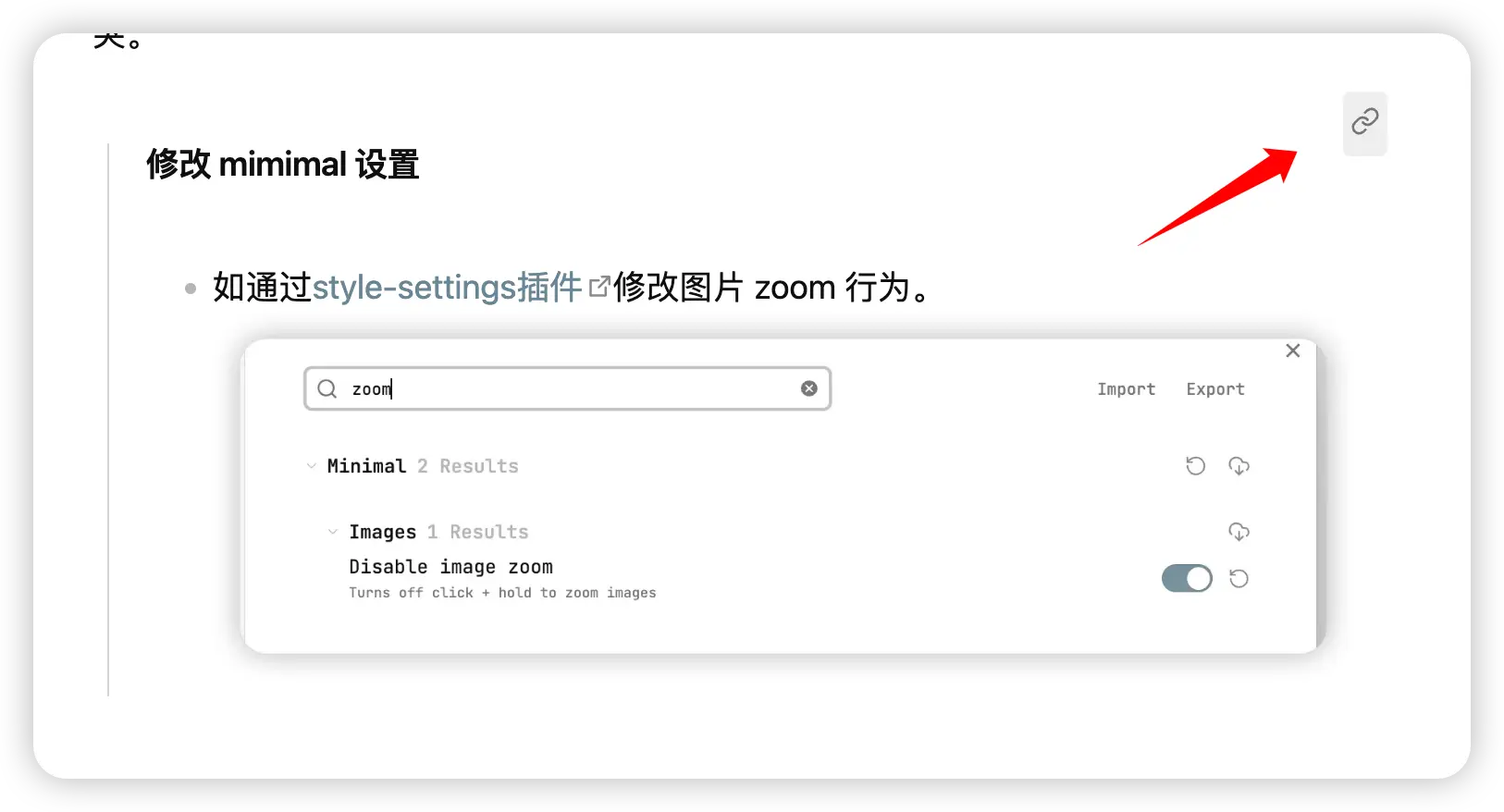
yyyy-MM-dd HH:mm(设置Obsidian 样式需要联网🪜)


- Linter 配置
YYYY-MM-dd HH:mm

配置评论、访问量统计系统
这里使用Waline提供的全套服务,有中文文档参考即可。默认通过 LeanCloud 提供数据库, Vercel 配置部署。均可免费使用, 个人站免费量足够。
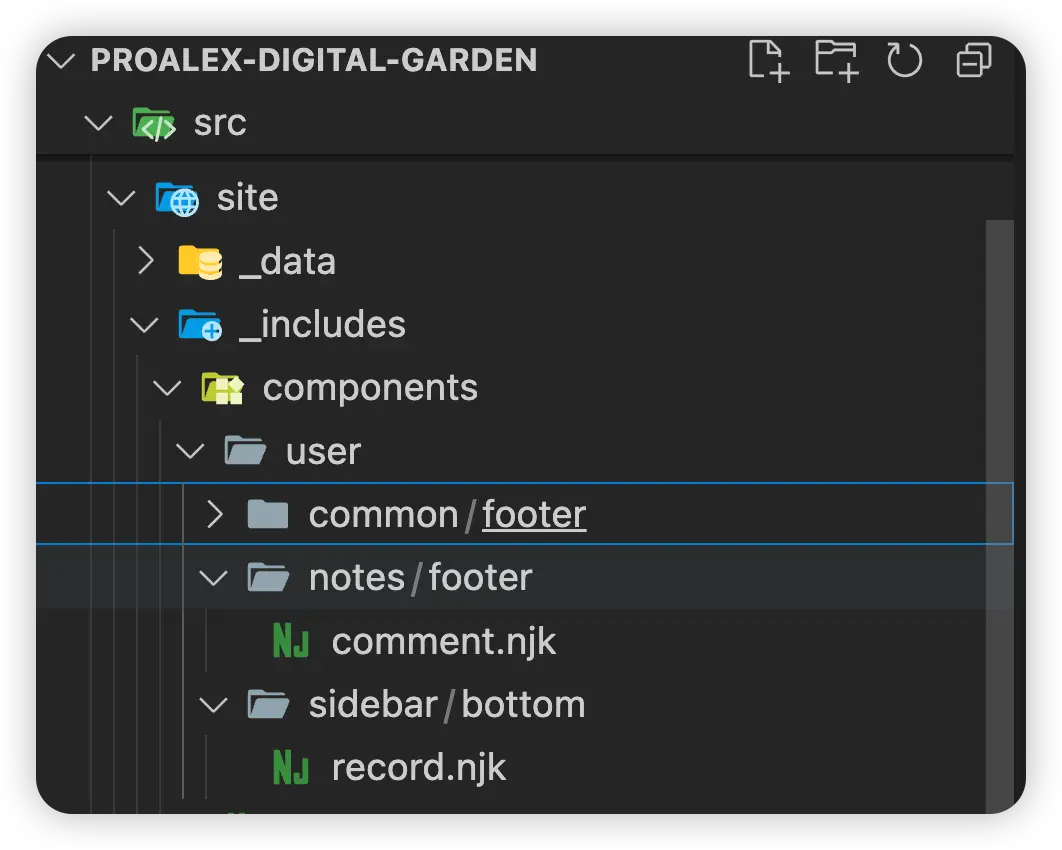
前端配置参考代码

comment.njk
<hr class="content" />
<div class="content" id="waline"></div>
<link
rel="stylesheet"
href="https://unpkg.com/@waline/client@v3/dist/waline.css"
/>
<script type="module">
import { init } from "https://unpkg.com/@waline/client@v3/dist/waline.js";
init({
el: "#waline",
serverURL: "你的域名",
meta: ["nick"],
requiredMeta: ["nick"],
copyright: false,
pageview: true,
});
</script>
record.njk
<div id="recorder" hidden>
<span style="color: var(--link-color)">
本站浏览量:
<span class="waline-pageview-count" data-path="/" />
</span>
</div>
<script type="module">
import { pageviewCount } from "https://unpkg.com/@waline/client@v3/dist/pageview.js"
pageviewCount({
serverURL: "https://comment.proalex.top/",
path: window.location.pathname,
})
const observer = new MutationObserver((mutations) => {
mutations.forEach((mutation) => {
const oldValue = mutation.oldValue
const newValue = mutation.target.textContent
if (oldValue !== newValue) {
if (newValue > 0) {
const div = document.querySelector("#recorder")
div.removeAttribute("hidden")
}
}
})
})
observer.observe(document.querySelector(".waline-pageview-count"), {
characterDataOldValue: true,
subtree: true,
childList: true,
characterData: true,
})
</script>
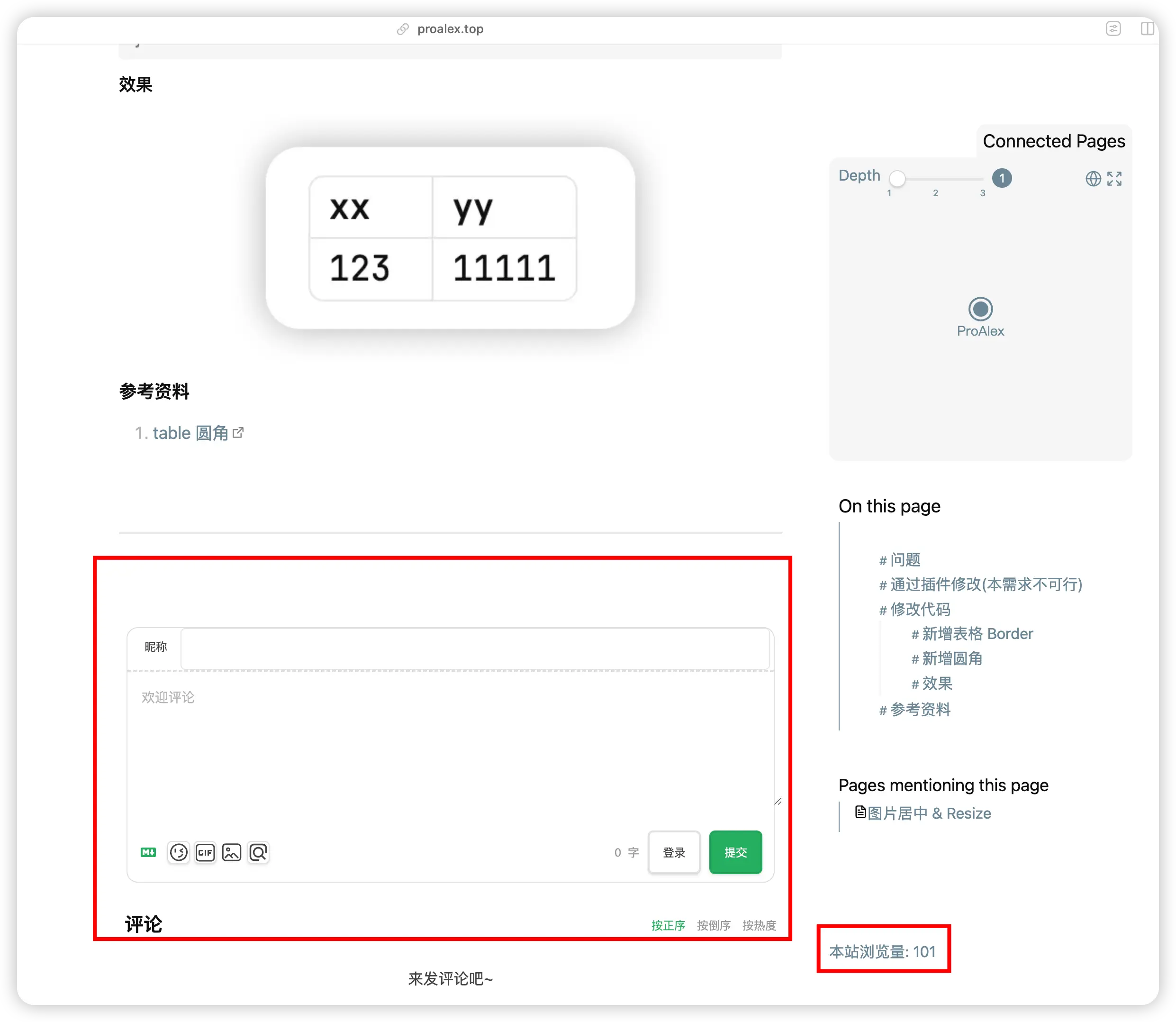
效果

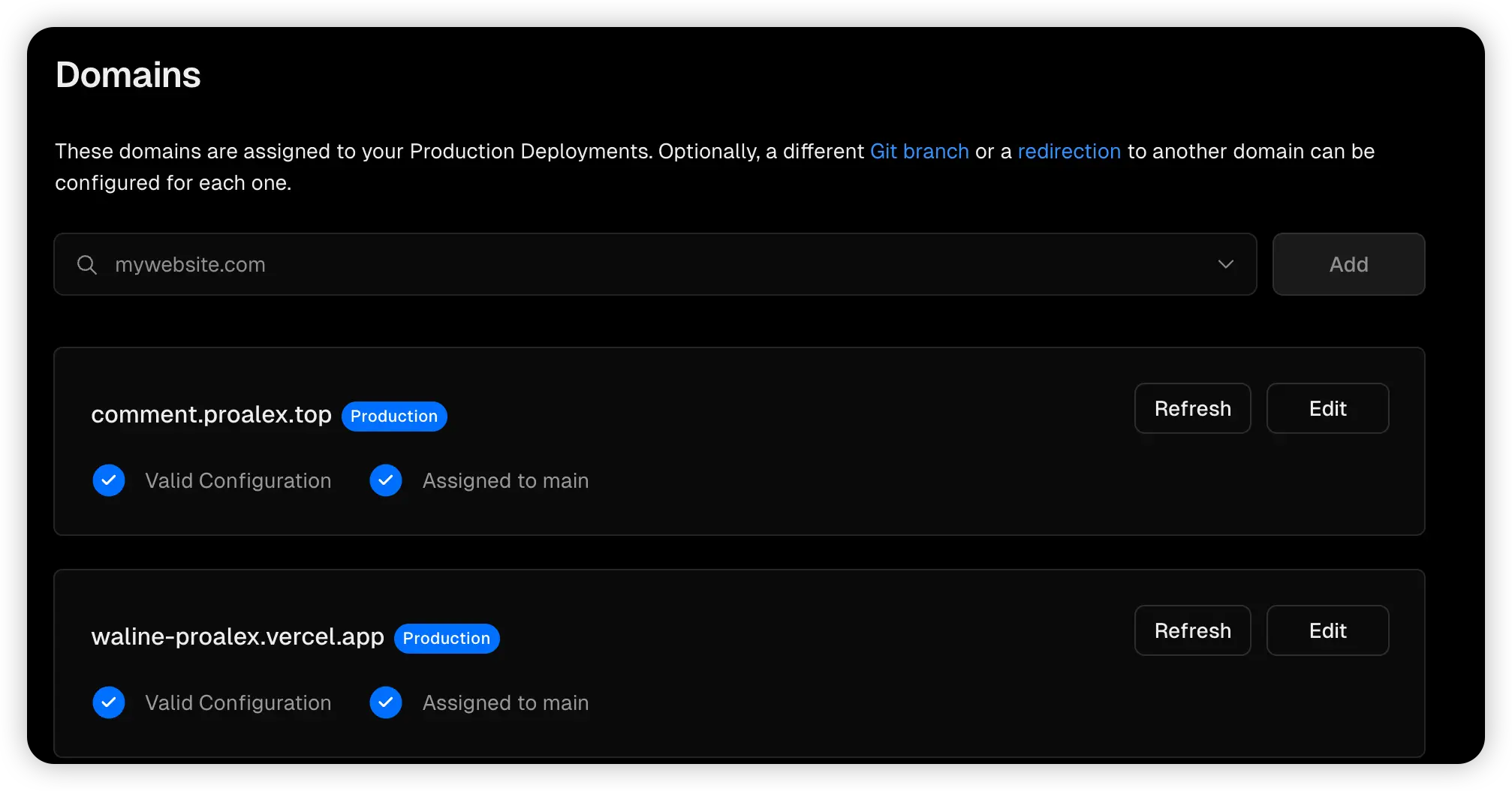
配置域名和国内访问
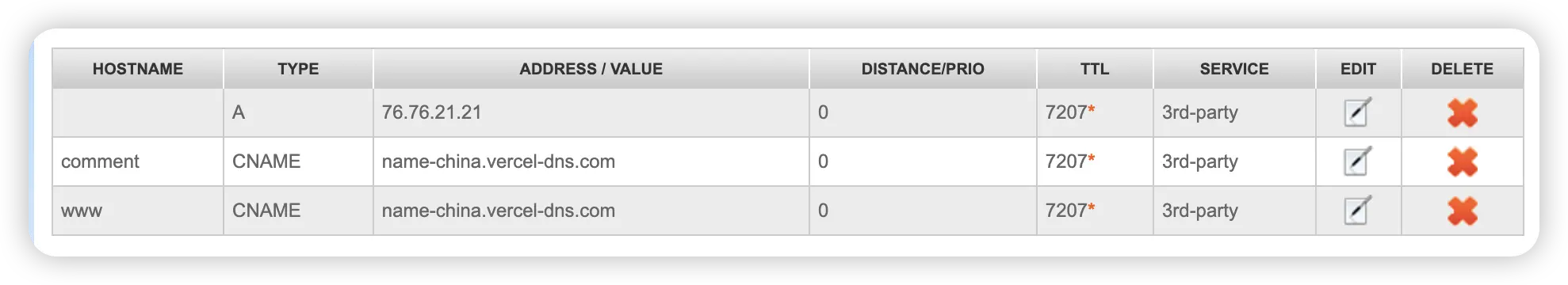
默认情况下 Vercel 在国内访问很慢, 但是 Vercel 贴心的提供了国内可访问的 DNS.
参考配置, DNS name-china.vercel-dns.com IP 76.76.21.21。


- 前端服务

- 评论服务